Do you write for a blog? Do you want to remove the date from WordPress posts and keep it new and fresh all the time?
Many bloggers and site owners prefer to hide the publication date rather than display it.
A cornerstone of blogging is ‘evergreen’ content, which refers to postings that are always relevant and never go out of style. However, including dates in your URLs can make your articles appear outdated, even if the content is still relevant.
A publication date that is more than a few years old may hinder clicks in search results. You may want to hide the post date on public-facing areas of your site or for other reasons. Also, sometimes many blogs have posts that are not time or date-oriented.
In such a scenario, removing or hiding the post date is very important. You can remove the date from your post either from the WordPress dashboard, using custom CSS, using a theme editor, or with the help of a plugin. These methods can help to make your older posts look new.
So, in this post, we’ll show you all the methods to remove the date from WordPress posts. But before we begin, let us first understand why dates appear in WordPress URLs.
1 Why Do Dates Appear in WordPress URLs?
For post and page URLs, WordPress uses a non-human-readable link structure that looks like this:
https://yoursite.com/?p=123
It uses a post ID in the URL, which isn’t very appealing or informative. The number won’t inform readers much about a post, and it won’t give search engines much to work with.
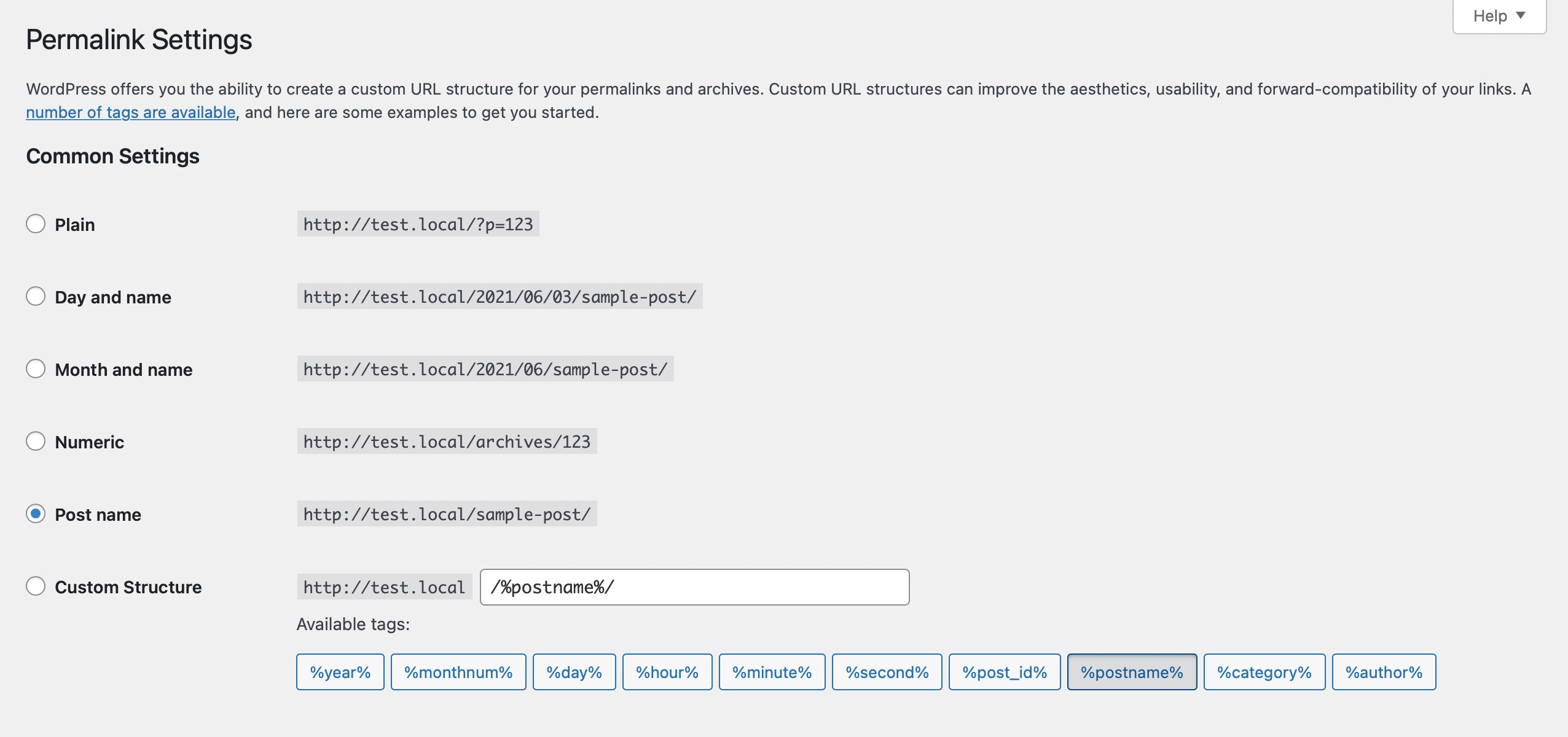
Fortunately, WordPress allows you to change the structure of your URLs and create more meaningful and SEO-friendly URLs. It gives you many options under the Settings > Permalinks page.

The Post name or Custom Structure formats are usually preferable. These formats make your URLs more legible for visitors while still providing search engines with the information they need to index your sites appropriately.
2 Importance of Removing the Post Dates
2.1 Enhance User Experience
When you publish a blog, you usually share the link on your social media accounts and website. Users will appreciate seeing where a link will lead them right away. If your URL contains a date, the link will likely be chopped off, preventing your users from reading the whole URL. As a result, users may choose not to click on a link, thereby impacting a post’s performance.
2.2 Keeps Content Relevant to Google and Users
Imagine going through the search results and coming across two results with titles that are nearly identical. Both will very likely respond to your query; however one utilizes the post name structure (yoursite.com/post-title/), and the other contains a date from 2022 (yoursite.com/8/14/22/post-title).
Which outcome will you pick?
Most likely, the link that appears to be the most relevant and up-to-date. Removing dates from your URLs is a simple technique to increase click-through rates and offer your website a competitive edge in search engines.
3 How To Remove the Date From WordPress Posts?
You can use the dashboard settings or a plugin to remove the date from WordPress posts.
Note: Before making any changes to your site, create a fresh backup. Whenever you fiddle with your site, it’s always crucial to have an immediate backup so that you can restore it if something goes wrong.
You must set up appropriate redirects if you’ve removed the date from your WordPress URLs. Managing redirects couldn’t get easier with the help of Rank Math’s powerful Redirect Manager.
Users will be redirected to the revised URLs without receiving a 404 error with the help of redirects. This will also assist search engines in recognizing that the old URLs have been redirected to the new URLs.
Now let’s have a look at both the methods in detail.
3.1 Remove the Date From WordPress Dashboard
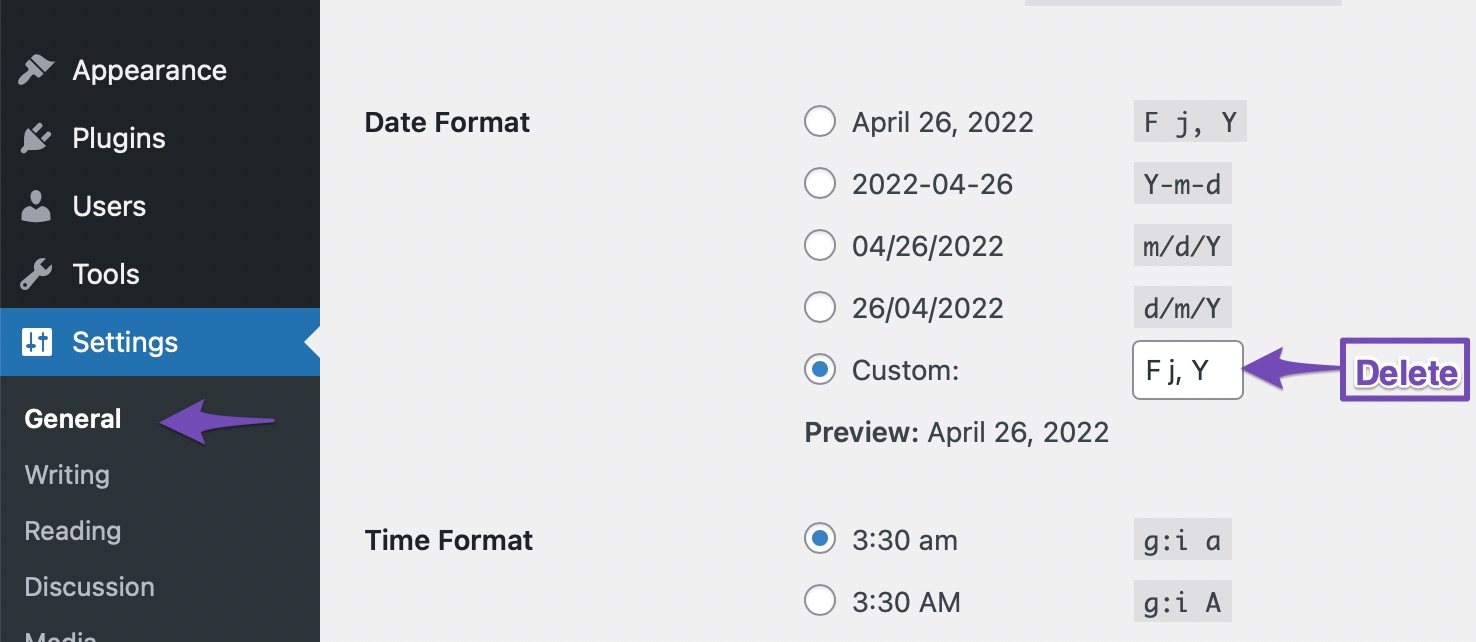
To remove the date from WordPress posts, navigate to Settings > General from your WordPress dashboard. Here on the Custom field, remove or delete the F j, Y as shown below, and click on the Save Changes button.

This method is handy and helps to remove the date from WordPress post with ease.
3.2 Remove the Date By Using A Plugin
Several free WordPress plugins are available to remove the date from WordPress posts. However, out of all of them, you must choose the optimum one that would work best for you. In this instance, the WP Date Remover WordPress plugin is recommended.
At first, install and activate the plugin by navigating to Plugins > Add New section from your WordPress dashboard.

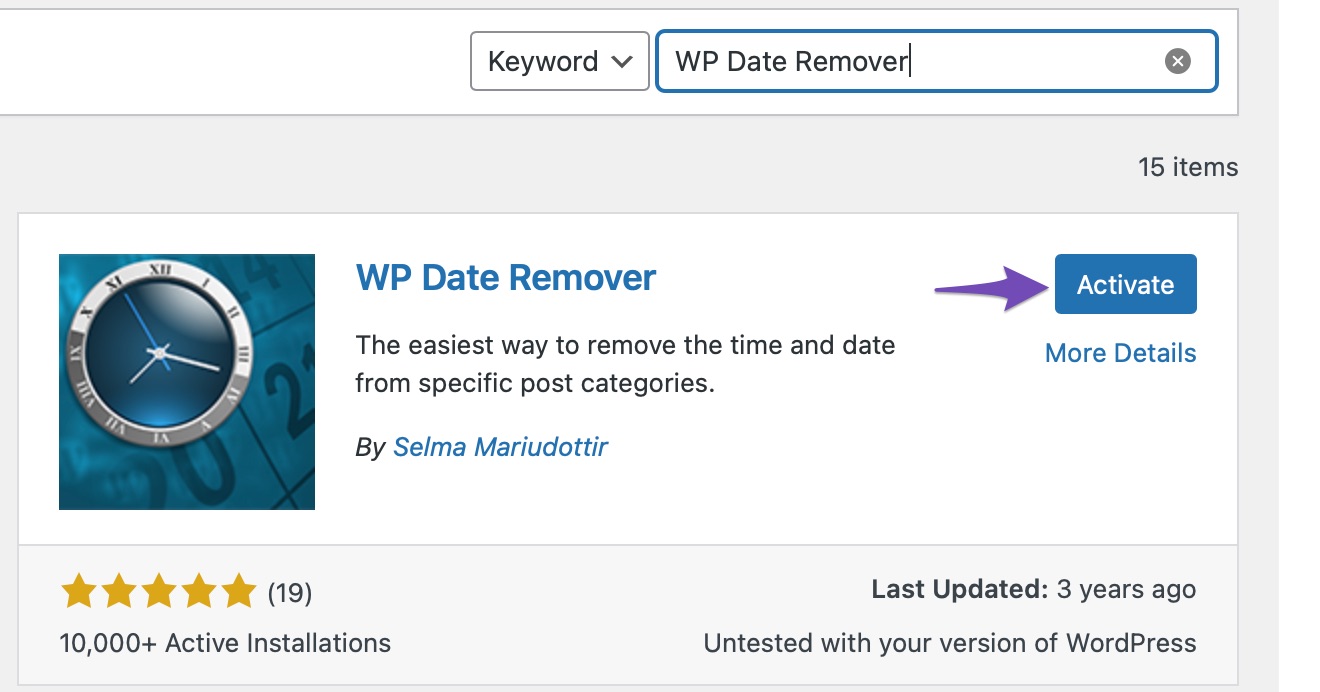
Search for WP Date Remover plugin in the search bar, install and activate it.

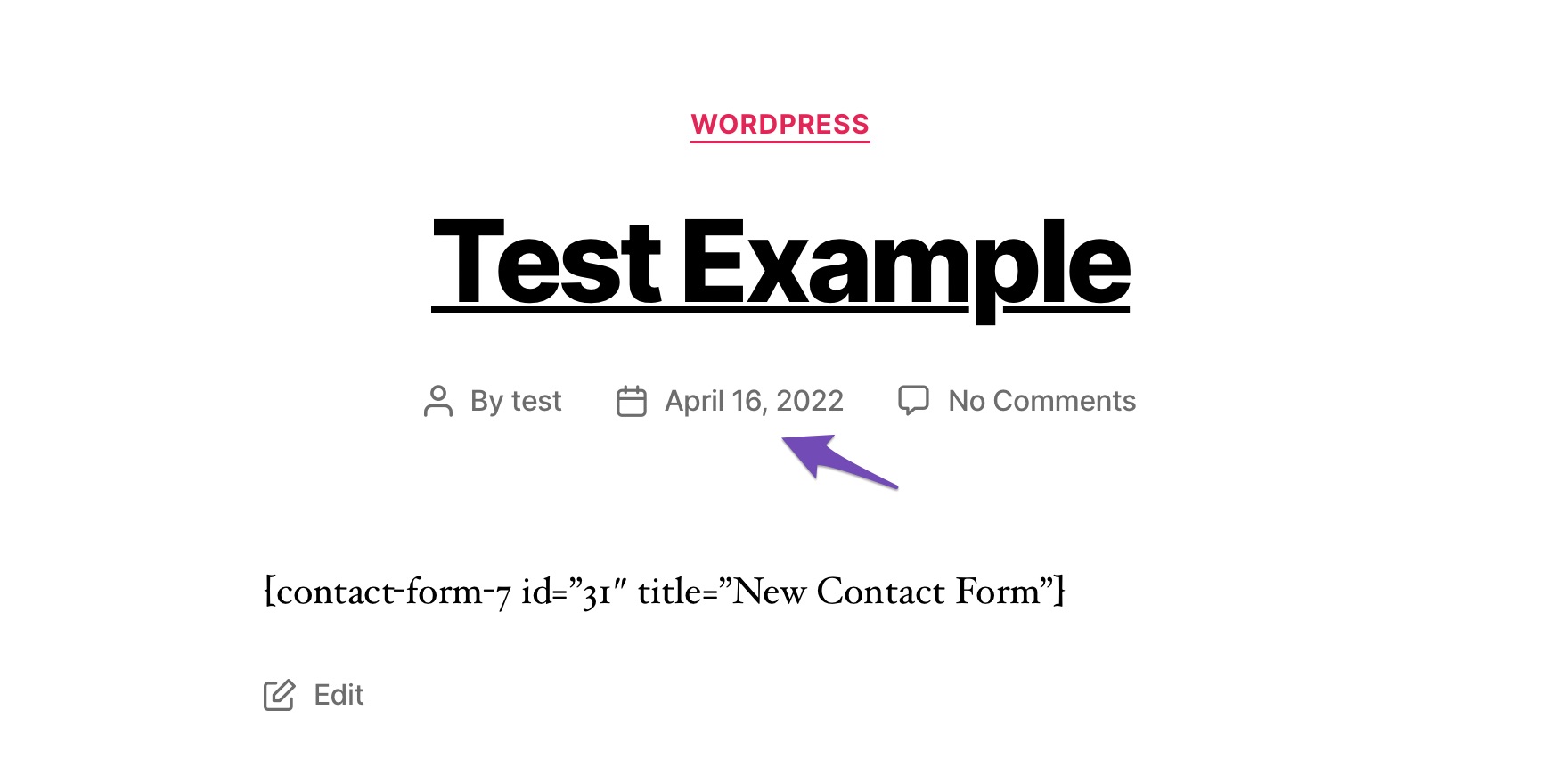
As you can see below, the date for the post is visible. With the help of WP Date Remover, you can remove the date.

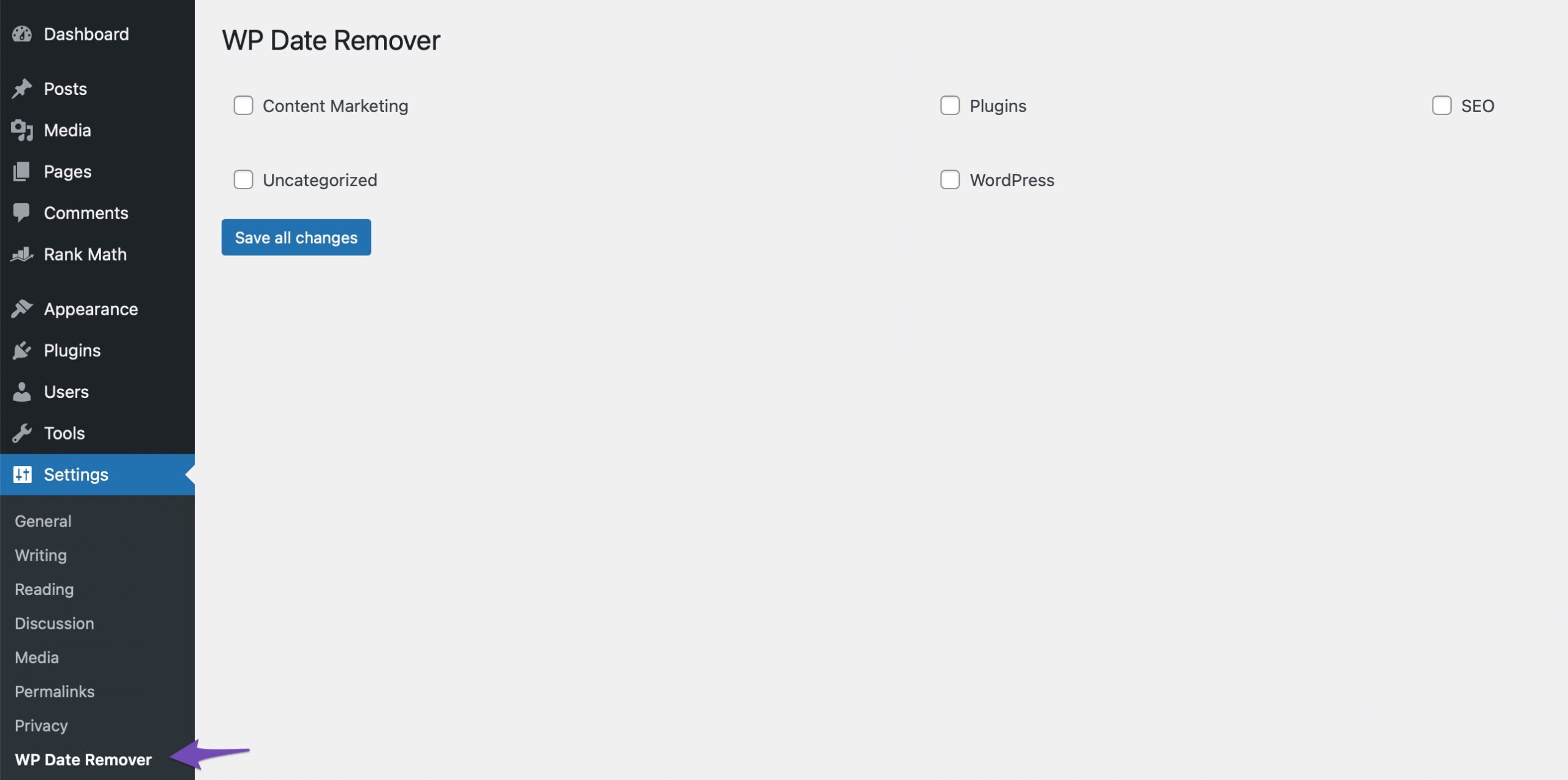
Once the plugin is installed and activated, navigate to Settings > WP Date Remover from your WordPress dashboard, as shown below. You’ll see a listing of all your WordPress post categories.

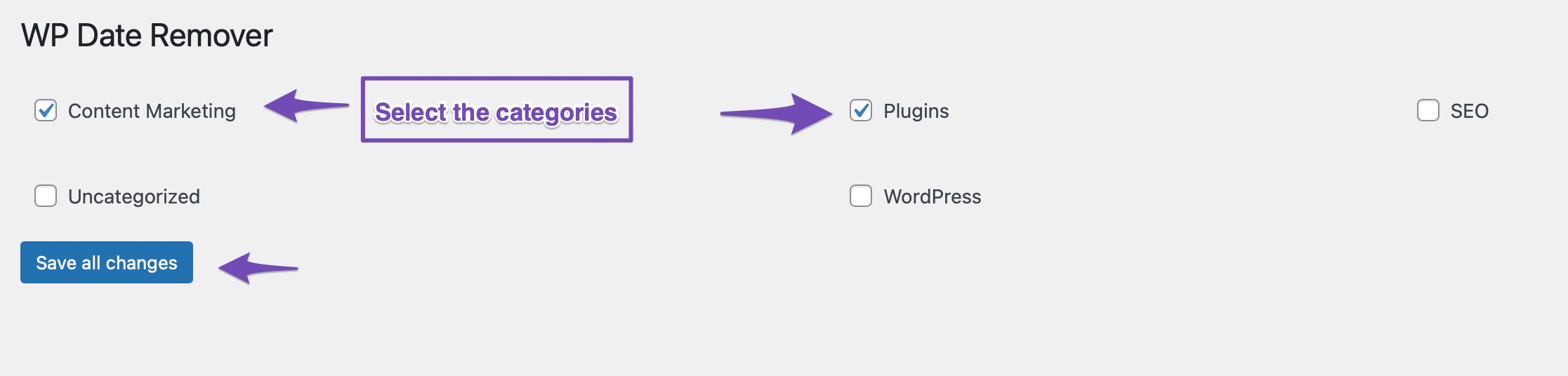
Select the category for which you want to remove the date. Click on Save all changes button.

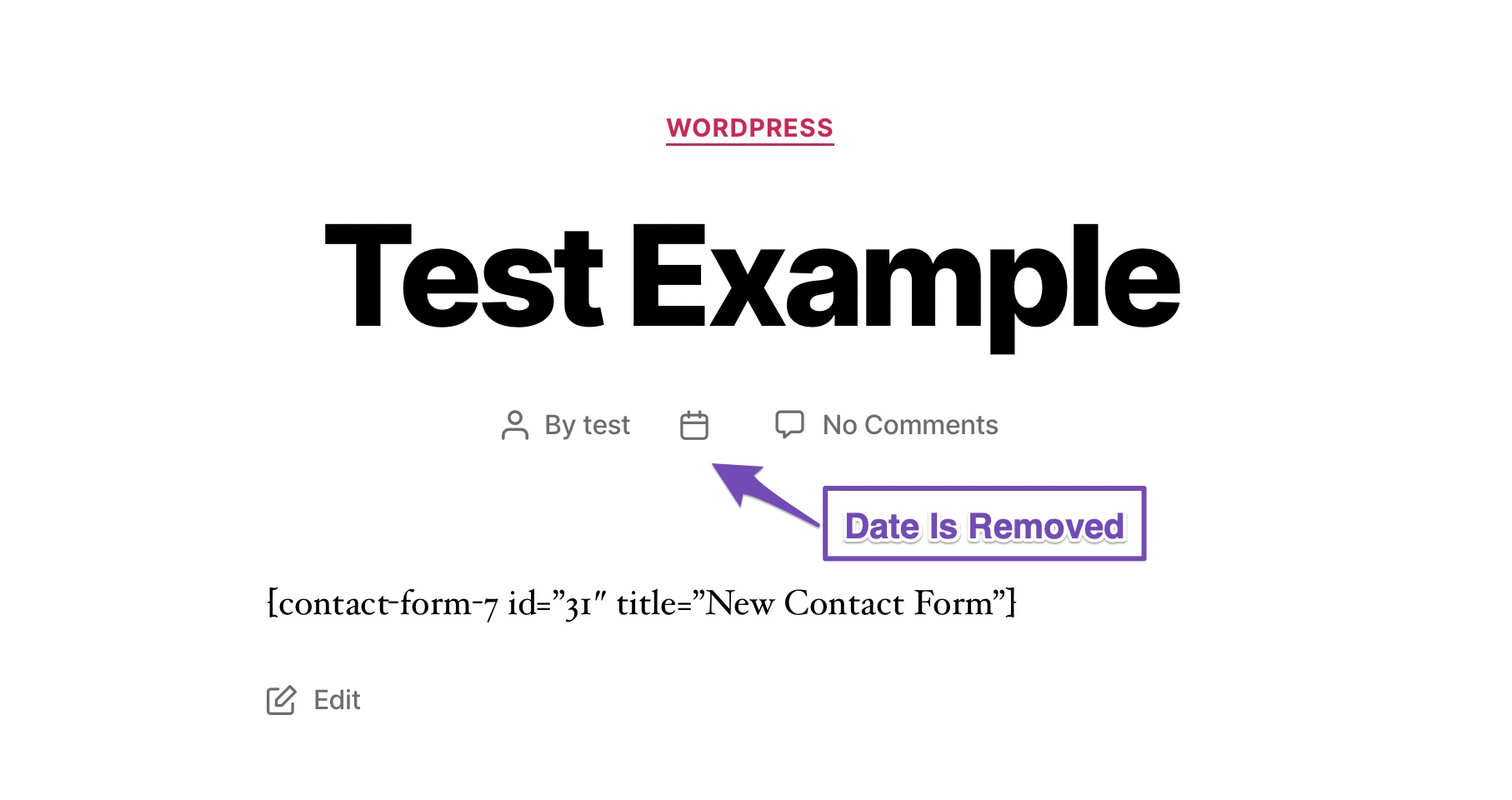
Now when you check the selected category post, the date will be removed from the post.

With the help of the WP Date Remover plugin, you can easily tweak the settings and remove the date from WordPress posts.
4 How To Hide the Date From WordPress Posts?
4.1 Use the CSS Method
You can use custom CSS to hide the dates from your WordPress posts.
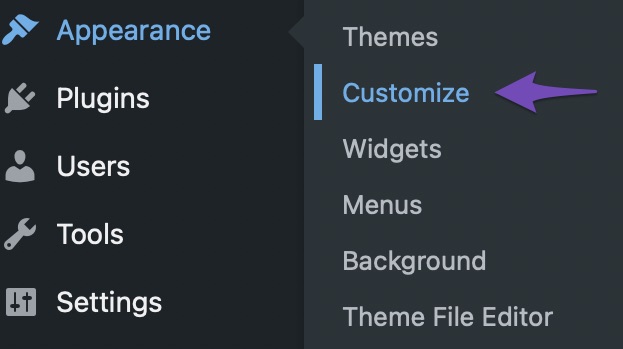
To do so, navigate to Appearance > Customize from your WordPress dashboard.

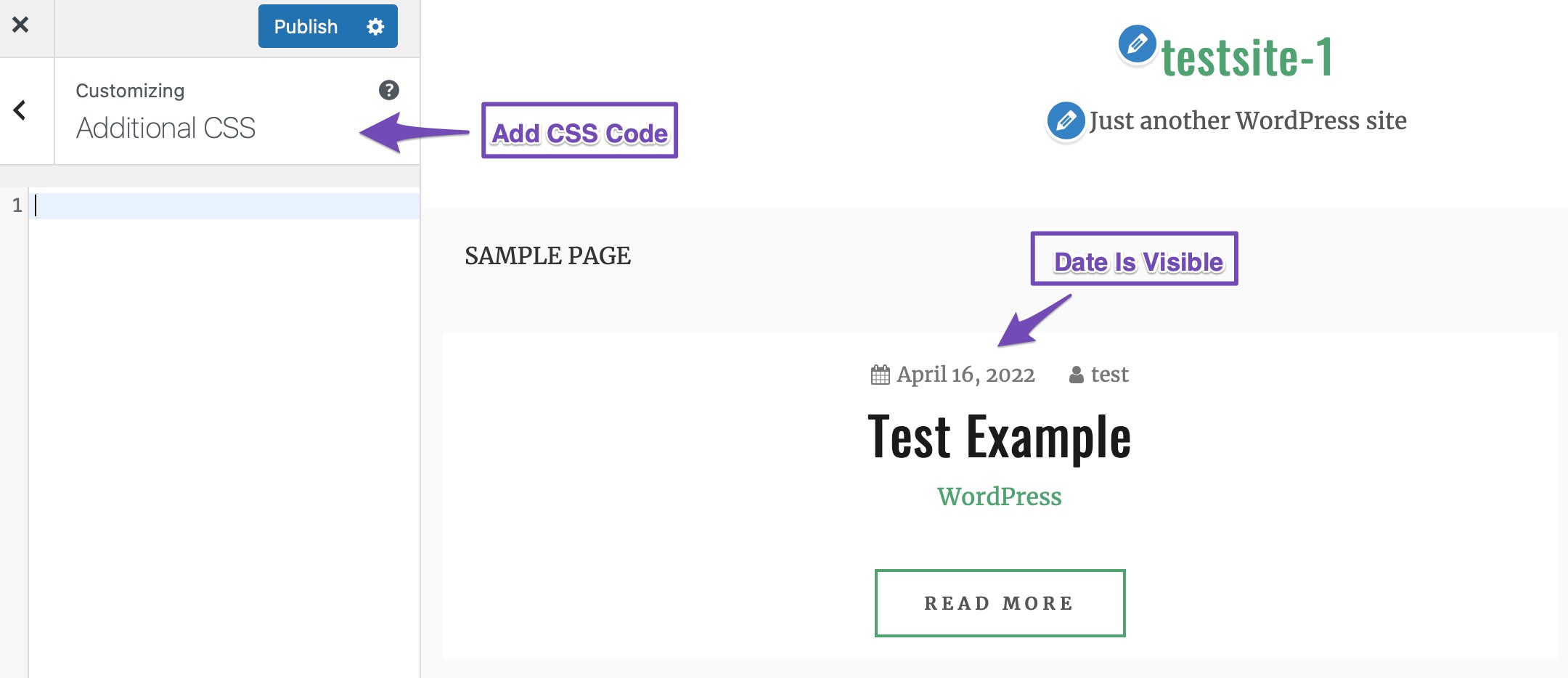
Navigate to Additional CSS control which is usually located at or near the bottom of the left menu.

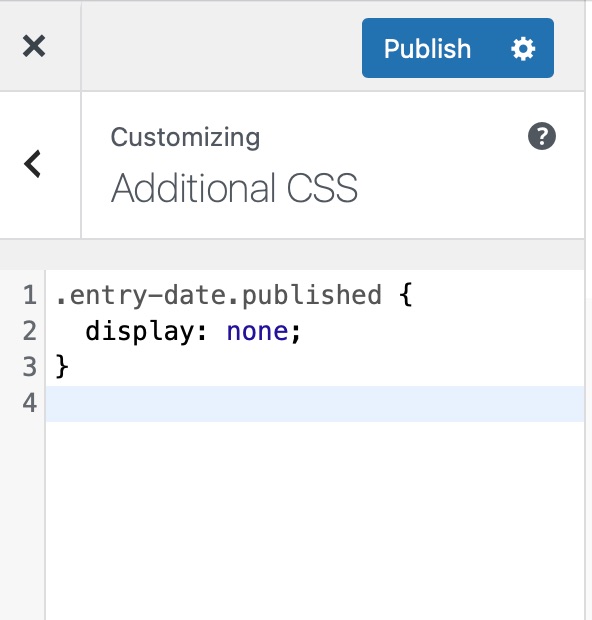
Insert the following code in the CSS entry field.
.entry-date published {
display: none;
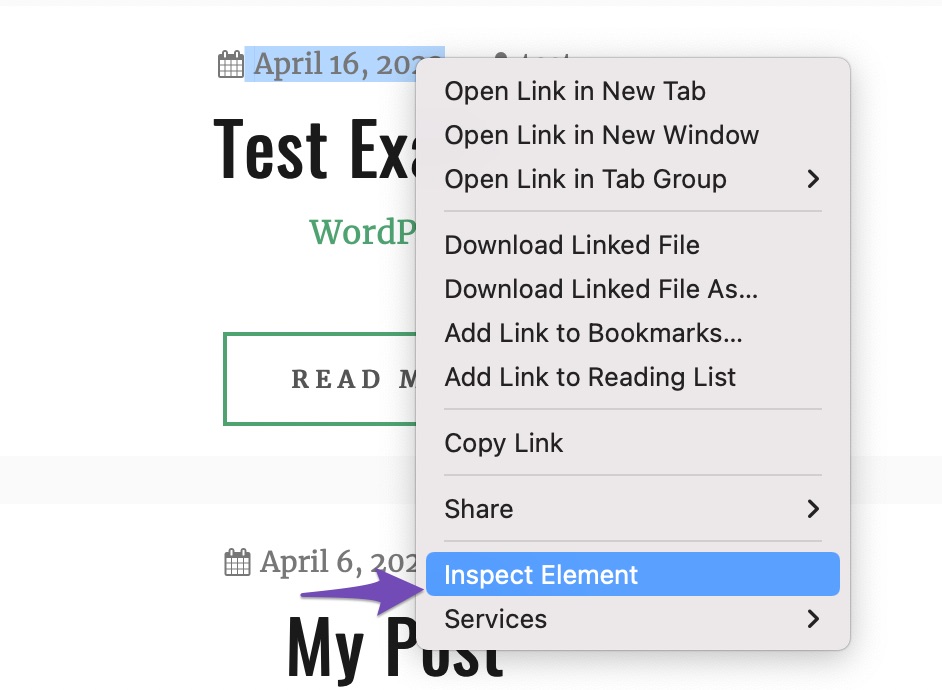
}If the above code doesn’t hide the date, check the CSS class, right-click on the date, and select the Inspect Element option.

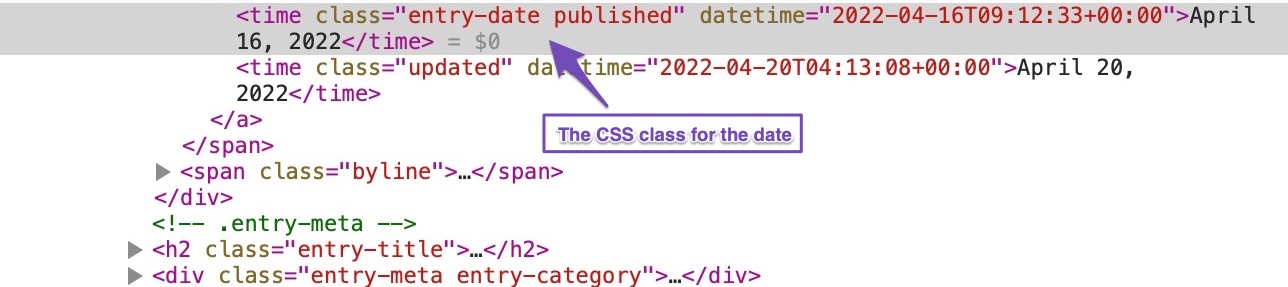
The area for developer’s tools will appear. The right-clicked page element (the post date) will be highlighted. The CSS class is usually visible in the highlighted portion, as shown below.

Copy the class name and set display: none.
.class-name
{
display: none;
}Replace the class name with your theme’s post date class name, and paste it to the Additional CSS section.

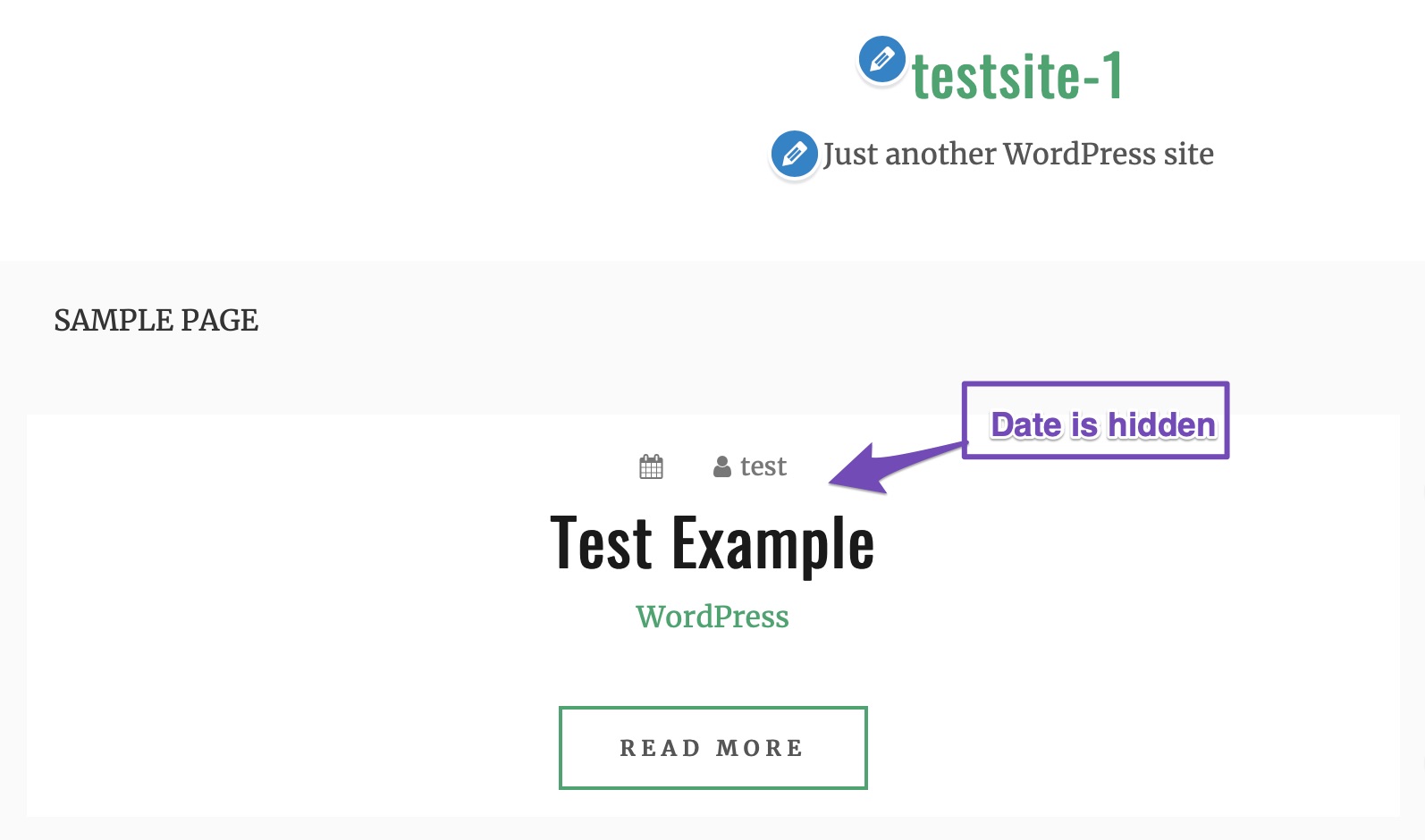
Once you’ve added the CSS code, click on the Publish button. The date will now be hidden from the WordPress post.

However, note that this method doesn’t completely delete the date and time. It only hides the date and the metadata from the front end.
4.2 Use the Theme Editor
You can remove the date from WordPress posts using the WordPress theme editor.
To do so, navigate to Appearance > Theme Editor from your WordPress dashboard.
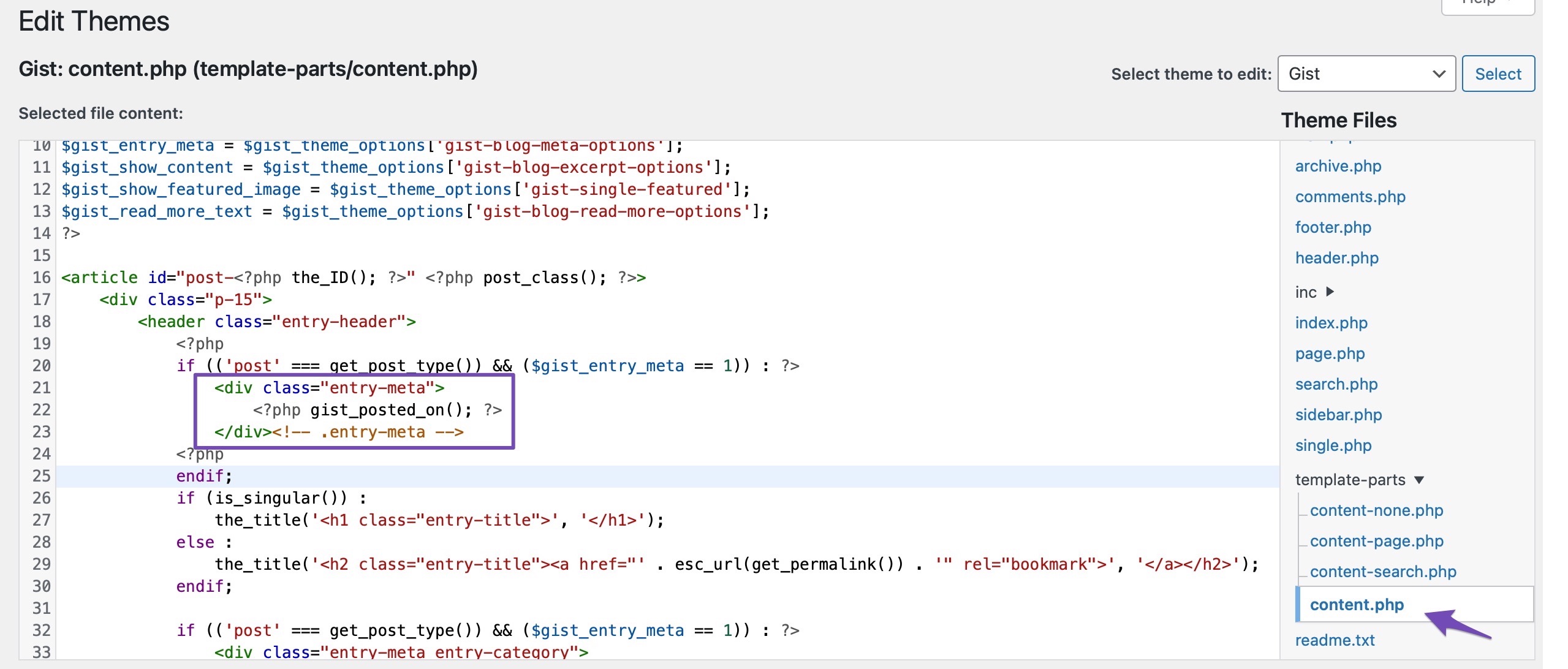
Under the Template-parts folder, select the template file, mostly named content.php, and remove the date code.

When you save and refresh, the date will be removed your WordPress posts.
5 Conclusion
Dates in your WordPress URLs might make your content look out-of-date, resulting in a loss of clicks. Removing them cleans up your links and keeps your ‘evergreen’ content look fresh.
To remove the date from WordPress posts, make a backup, try any of the above-mentioned ways, and create redirects to ensure users get to your new URLs without issue. It’s a quick process that makes your site much more user-friendly.
Do you avoid clicking on links in search results that lead to older articles? Do you think you’ll utilize one of the covered approaches to remove post dates? Let us know by tweeting @rankmathseo. 💬






